YoxView - jQuery image viewer plugin
YoxView is a free Lightbox-type image and video viewer for websites. It's written in javascript using jQuery and is available as a jQuery plugin.
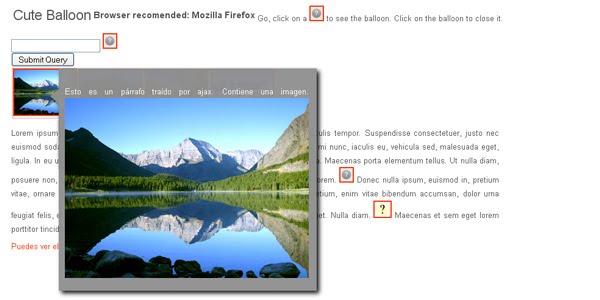
Cute Baloon
Cute Balloon is a jQuery script that allow you to easy make a beauty tool tip balloon, also with ajax content. 
Exposure Jquery Plugin
Exposure is a jQuery plugin for rich and smart photo viewing. It can handle very large amounts of photos without pushing your bandwidth through the roof.
uiWizard
This plugin helps you make the most of screen real estate, as you can easily navigate through a stack of DIV elements by using HTML links.Imagine having a huge form with scrollbars: with the wizard you can break it down into several steps. You could also create branched forms, where the next page depends on the input of the current.

Cantipi Jquery Plugin
Cantipi is a simple and functionality time picker. Click on input field.It is look like clock, it is work like clock. Much pretty :)
It use a modern canvas stuff and jquery, so it make it very simple for usage. Wouldn’t describe cantipi, code tell about it better, if you a programmer. If not – just use it.

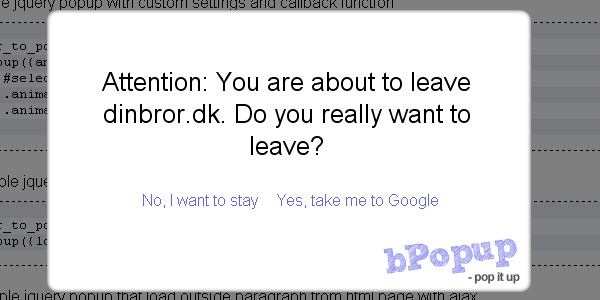
bPopup - JQuery modal popup plugin
bPopup is a simple jquery modal popup plugin. It requires jquery 1.3+ and has been tested in Internet Explorer 6-8, Firefox 2-3.6, Opera 9-10, Safari 4-5 and Chrome 5. For a full view of settings, changes, comments and to download the plugin go to http://dinbror.dk/blog/bPopup
Link external icon - show external link(target="_blank") icon
This plugin add an icon opening a new window to each link
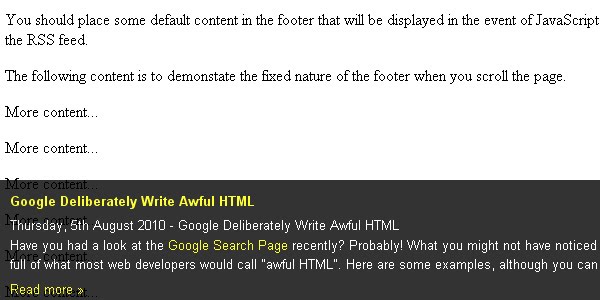
jQuery Constant Footer
The jQuery Constant Footer plugin is a really easy way to add a static footer to your website, which stays glued to the bottom of the browser window even when scrolling occurs.
Flying / Floating boxes with easing and motion blur
The plugin itself is very lightweight, only a few rows of code. There are two major “functions” which make everything alive: the initialization part sets the timer of the JavaScript engine to a specified frame rate; you can change this value by passing the frameRate variable to the plugin at instantiation. In the next step the plugin binds the mouse movement event to the parent object. The naming may be a little misleading, but it’s trying to say to which object the floating box should be bound to. There is another variable I would like to clarify: the stage. Usually the parent and the stage are the same. But if you want your box float in a different “co-ordinate system” other than the parent’s you have the possibility to do so, just provide a new stage. Back to the mouse event. When the event occurs, the code checks the position of the mouse within the parent object (so NOT the absolute coordinates).
jSuggest
jSuggest is a lightweight jQuery plugin that helps you make suggestions for your text inputs. With only 3 KB in size it is very flexible and highly customizable.
Form Validation With Hints
This plugin allows developers to show dates and times on their websites which reflect the client's timezone, not the developers by replacing the contents of an HTML tag with the client's time.
ezMark jQuery Plugin
ezMark is a jQuery Plugin that can stylize checkbox and radiobutton easily. ezMark uses an image replacement for checkbox and radiobutton. Unlike most other script which requires a lot of code, ezMark is very small (minified version is ~1.5kb) and it gracefully degrades. 
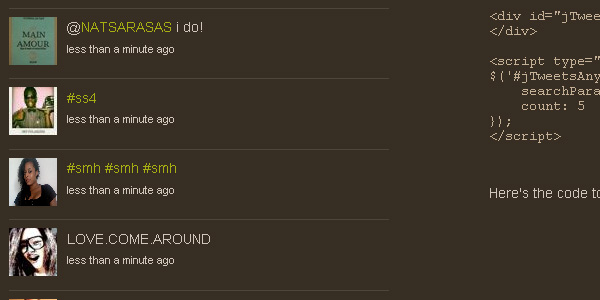
jTweetsAnywhere - jQuery Twitter Widget with @Anywhere support
jTweetsAnywhere is a jQuery Twitter Widget with @Anywhere support that simplifies the integration of Twitter services into any website. 
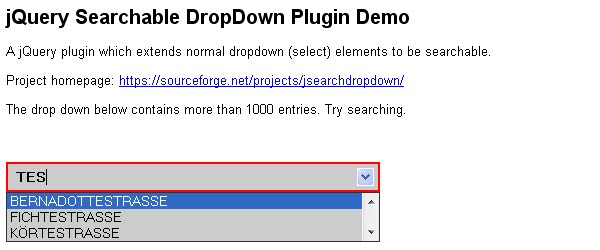
jQuery Searchable DropDown Plugin
This plugin extends normal dropdown (select) elements to be searchable.
Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers.
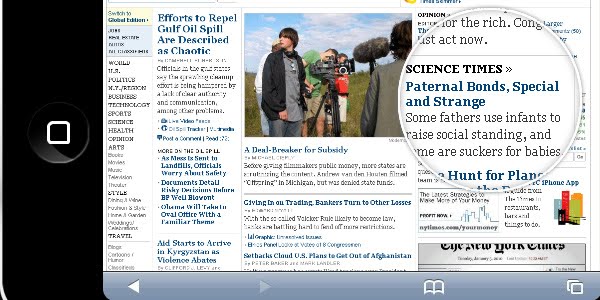
Apple-like Retina Effect With jQuery
Apple has long applied a winning strategy in marketing – create well designed products, have a dedicated fan base, and let the hype build up before every product release.This is also the case with the latest version of their iPhone. But what I found interesting is the term they coined – “Retina display” and the promo image accompanying it.

Inset Border Effect jQuery Plugin
I was browsing through a few Flash templates on ActiveDen when I came across an effect I see very often on Flash website galleries. It’s a very simple but neat effect. The images have a border, but unlike CSS borders, it covers up part of the image. I wanted to use this effect in one of my galleries so I went ahead and experimented a bit and came up with the following jQuery plugin. It basically wraps the images in a div with the same dimension as the image and sets the overflow to hidden. Then it appends another div after the image, which the actual border gets assigned to. All the border properties can be altered by the user. It will work with almost any lightbox (tested with colorbox).
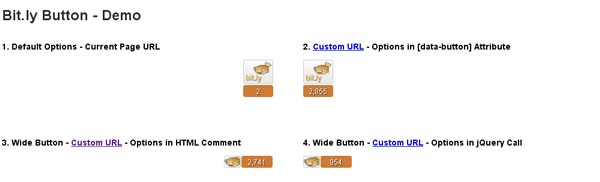
Bit.ly Button - jQuery Plugin for Your Clicky Post
bit.ly -The intelligent URL shortener- offers realtime statistics about the clicks on shortened links and this button takes advantage of that information. This jQuery button gives you a uniform click count button -tall or wide- that people can also use it to retweet your post.When you use a short link to tweet your post, it may get 100 retweets but in terms of bit.ly stats that could mean 1000 clicks coming from the whole twitter ecosystem which makes another interesting measure of how popular is your post!

jQuery color plugin xcolor
This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors. Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.
Infinite scroll
Infinite scroll has been called autopagerize, unpaginate, endless pages. But essentially it is pre-fetching content from a subsequent page and adding it directly to the user’s current page.
jQuery YouTube TubePlayer Plugin
YouTube broke 2 billion views a day just a couple of months back. I have played around with the API for two and a half years in various capacities, but I always stopped at the flash level of the chromeless player. Even though I managed to work through the AS3 implementation, I didn't want to have to go through the pain of designing an interface for a player - I really wanted to play with the API itself. 
InputNotes jQuery Plugin
A jQuery plugin to add notes below textareas and input fields based on regex patterns.
Poshy Tip - jQuery Plugin for Stylish Tooltips
I almost hear you asking - why another jQuery tooltip plugin? Well, I actually never planned creating this plugin until I reached the final stages of designing this website and decided to add some pretty tooltips. So I started looking for a tooltip plugin that allows easily creating stylish tooltips and also includes the most useful features for such a script. However, I wasn't pleased with the results I found so I ended up writing a completely new plugin and am now making it available for all.
jQuery bbcode editor plugin
Bbcode is useful for simple editing and guest users, and helpful for posting comments. This plugin provides custom settings for you to make your own bbcode editor, and you can even modify the source code for your need.