Update 25/04/2011 - I know there's a lot of good jquery tutorials scattered on the internet.And that's why i want to bring them all here so you can find them easily.Thanks to many authors who have ever written very good tutorials and also for their hard work.
130 Best Jquery Plugin
In this article, we share with you a list of 130 Best jQuery plugins that could help you for your next web project. There are various types of plugins here such as image galleries/slider,tooltip,form validation,color picker, lightbox and more . Enjoy!40 Useful jQuery Techniques and Plugins
In this post, we present 40 useful but obscure jQuery plug-ins that will hopefully help you improve the user experience on your websites. We look forward to your ideas and suggestions in the comments to this post.
15 Useful jQuery Plugin Maps and Tutorials
Even though the process was complex, when the Google Map API first appeared, it only displayed a simple map. In the era of the modern web interactive and attractive appearances are now a serious concern.jQuery is a very popular JavaScript Framework created to be a single solution to increase website interactivity.Some plugins and tutorials below offer easy solutions to install a map, they also offer the option to add additional functionality to meet your needs.
17 jQuery Plugins for Easy and Efficient Reordering and Filtering Page Elements

20+ Uniquely Cool jQuery Plugins and Tutorials
jQuery is a fantastic resource with a powerful base of plugins, but we often see roundup’s of the same boring plugins that all do the same thing. Here are 22 plugins that don’t simply do the same thing, but do things differently, and are exciting rather than boring. We hope that these plugins will be handy in your next project.
45 jQuery Navigation Plugins and Tutorials
As many of us know, the initial 15-20 seconds of a new user’s visit to a web site will have a large impact on whether on not they are going to like or dislike the site, prompting them to decide whether they will stay or go. This means it’s vital that you follow usability rules with common design practices and layout your site, especially the navigation, in a style that the user can either learn easily or already understands. The biggest part of this process is developing a menu that is both easy to use and intuitive, as well as styling it to fit into your site’s design. Having said all that, an easy-to-use menu should not put the shackles on creativity.
30 Stylish jQuery Tooltip Plugins For Catchy Designs
Tooltips on website are small things which can play a big role in website design. If a tooltip on your website is very well made and looks amazing then it can lift up visitors impression about your website. And that’s why here comes jQuery to help with its well made tooltips. And remember that all those small website design things make your website look 
25 Excellent jQuery Image Zoom Plugins Creating Stunning Image Effects
With a little bit of jQuery experience and the right plugins at hand anyone can create really awesome front ends. A key element on most websites to support the content is images. If you are not aware of it already I can tell you that jQuery is very powerful with images and can help you do really cool stuff in a snap. This post on tripwire magazine cover 25 jQuery Plugins to create Stunning Image Zoom Effects on your site or blog. This is very useful if you have large images that will otherwise take up too much space, for a image portfolio etc. 
25 Amazing and Fresh jQuery Plugins
Keeping up with the new jQuery plugin releases and developments sometimes feels like a full-time job! Every other day something new and better crops up that catches the eye and you think yourself “Wow, that looks good, I could use that!“.For this post I have collected 25 of the best newly (or, pretty close to new) released jQuery plugins, and every time I do a post like this the plugins seem to get better and better and push development boundaries further and further away.
I hope you find these plugins useful.

25 Powerful and Useful jQuery Tutorials for Developers and Designers
jQuery is everywhere, its fast and versatile, and is rapidly becoming as common on websites as CSS. The only small problem you may have is keeping up with development, keeping up with new plugins and tutorials. This article will do just that. All of these tuts have been written within the past eight weeks, bringing you up to speed with latest developments.30 Efficient jQuery Lightbox Plugins
jQuery is a powerful tool and using it has become a sine qua non condition of web designing. It practically transforms a web page from dullness to an entertaining and catchy piece of work. For images we have the lightbox plugin in its many variations. It displays images using modal dialogs and it became very popular because it is very easy to implement. You have to bookmark this article cause you don’t want to forget using one of these plugins in your future designs.
55 Jquery Tutorials, Resources, Tips And Tricks: Ultimate Collection
If for whatever reason you don’t know jQuery, it is a “write less, do more” JavaScript library. It has many Ajax and JavaScript features to allow you enhance semantic coding and user experience.From jQuery homepage – “jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.”95+ Exceptionally Useful jQuery Plugins, Tutorials and Cheat Sheets
If you’re serious about creating state of the art dynamic web solutions using jQuery this is the right place for you! Fortunately for all of us highly skilled developers have dedicated their precious time and passion to create open source frameworks that encapsulate most of the browser related difficulties and in many ways these make difficult parts of client side scripting fun and it is not a nightmare any more. 50+ Amazing Jquery Examples- Part1
Many of us have been using a good deal of jQuery plugins lately. Below I have provided a list of the 50 favorite plugins many developers use. Some of these you may have already seen, others might be new to you. This is just the first series , the second version will be coming soon, stay tuned and Enjoy!15 Amazing jQuery Image Gallery/Slideshow Plugins and Tutorials
jQuery image galleries and sliders are very common on portfolio sites and are also useful for any other type of site for displaying images and photos. Fortunately, adding a jQuery gallery does not have to be difficult, even if you don’t have much experience with JavaScript and jQuery. In this post we’ll see tutorials and plugins that can provide you with the resources that you need to get a gallery of slider on your site.45+ Fresh Out of the oven jQuery Plugins
Two month ago we’ve presented the 50 favorite jQuery plugins many developers use and we promised that the second version will be coming soon. Today, we are going to introduce 45+ more jquery plugins that were recently created, so you don’t have to do the search as we did it and will continue to do it to build a useful library of jquery plugins and solutions.
25 Scripts for Dropdown Navigation Menus
Navigation menus are important to any website. Well designed navigation can improve the look and appearance of a site as well as the usability. For larger sites with a lot of content or pages, drop down menus are popular because the can make it easier to move through the site with less clicks. In this post we’ll feature 25 scripts for drop down menus that you can use on your own site45+ New jQuery Techniques For Good User Experience
JavaScript libraries have made huge leaps and bounds in helping developers write code and develop products more quickly. jQuery is one of the most popular JavaScript frameworks, with powerful tools that improve the user’s interaction with Web applications. jQuery has an additional advantage in that it allows developers to select elements on a page using CSS-like syntax.
50+ stunning jQuery applications
This post has got a collection of stunning jQuery applications; I tried my best to gather most of the best applications / plug-ins which are developed using jQuery at one place. I hope below list might help developers in coming up with some good applications by using jQuery.300+ Jquery, CSS, MooTools and JS navigation menus
If You are web developer great navigation menus always comes handy. I united this list for people like me, who sometimes wants to do job fast and choose from already prepared examples, which are easy to use. So here are many resources starting from very simple HTML and CSS navigation menus, until very complicated and advanced jQuery, JavaScript and MooTools techniques used to get maximal control with fading, sliding, dragging etc. effects. Be sure to bookmark this site for later use!10 Great jQuery Plugins for Web Developers
I started working with Javascript quite a few years ago and have always had a love/hate relationship with it. Sure, you can do a lot of cool things with it, but sometimes the amount of code you have to write to perform a simple function is a little bit tedious. There are quite a few Javascript libraries out there that really simplify the coding process and add tons more functionality. So far, my fave is jQuery.20 Fantastic Latest jQuery Plugins
jQuery is one popular Javascript library, and for good reasons! It’s easy to use, flexible, and most of all there’s a lot of jQuery tutorials and plugins available out, they are making the creation of dynamic effects much easier without using fx. flash. jQuery has become one of the most used JavaScript libraries today and can be found in the core of popular products like Wordpress, joomla and Drupal.15 Great jQuery Plugins For Better Table Manipulation
Table is the most difficult object to be styled, due to its browser compatibility and markup. Most of the designers and developers will use div to replace table because it is much more easier to style div than table.But, we still need table in our daily applications, one of the best example is comparison table. This article will share 15 useful jQuery table plugins for you to display, sort, filter and manipulate your data in table.25 jQuery Image Gallery/Slider Tutorials and Plugins
jQuery image galleries and sliders are very common on portfolio sites and are also useful for any other type of site for displaying images and photos. Fortunately, adding a jQuery gallery does not have to be difficult, even if you don’t have much experience with JavaScript and jQuery. In this post we’ll see tutorials and plugins that can provide you with the resources that you need to get a gallery of slider on your site.36 Awesome jQuery Image Enhancing Plugin Tutorials and Resources
Over the past few years, JavaScript frameworks including jQuery, Dojo, Mootools and Protools have become very popular with designers and developers who want to create dynamic effects without using cumbersome programming languages or 3d party animation programs. These effects, including smooth transitions, animation, blending and user initiated movement are relatively easy to use even with little javascript programming experience.Take a look at 36 awesome jQuery image plugin tutorials and resources. Find out how jQuery can enhance how you display images on the web, including pop up windows, image galleries and special effects.10 Rare and Cool jQuery Plugins
I found these plugins are really unique and quite attractive to be integrated in your website.14 jQuery Plugins for Working with Images
JavaScript frameworks have become very popular in the recent years by making the creation of dynamic effects much easier. Lightweight, used in the Wordpress and Drupal core, jQuery is now one of the most used JavaScript libraries around.The following list of jQuery plugins will help you to improve the usability of your website or web applications by enhancing the display of your images.10 Fresh jQuery Tutorials to Enhance Navigation Menus
A few years ago, when designers wanted to add cool effects to the navigation of a website they used Flash. We all know the types of problems that caused. Now with the growing popularity of javascript frameworks like jQuery, those same types of “Flash-like” effects can be achieved without Flash. Here are 10 jQuery tutorials and techniques to enhance your website’s navigation and menus.8 jQuery Plugins That Utilize Google APIs
22 Beautiful jQuery Plugins for Web Designers
15 Handpicked Fresh and Useful jQuery Tutorials
10 Useful jQuery Form Validation Techniques and Tutorials
65 Excellent jQuery Resources (tutorials,cheat sheets,ebooks,demos,plugins…)
Below, there are 65 Excellent jQuery Resources (tutorials,cheat sheets,ebooks,demos,plugins…). Hope they help.15 amazing jquery tabs tutorials
37 Phenomenal jQuery Plugins and Demos for Developers
40 Free Amazing jQuery Plugins and Tutorials With Demos
15 Great jQuery Images Gallery Plugins To Showcase Your Work
15 jQuery Tutorials For More Interactive Navigation
10 Amazing jQuery Plugins To Improve Your Forms
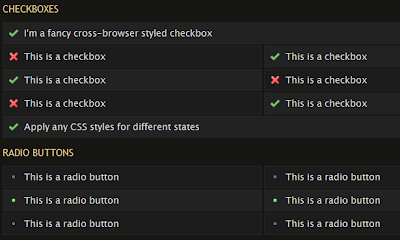
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements.
30 Amazing jQuery Content Slider Plugins and Tutorials
16 Cool Jquery Tooltip Plugins
5 Cool jQuery Plugins to Dress Up Your Interface
More Jquery Plugins & Tutorials :
- 20 Cool jQuery Tricks for Web Developers
- 150+ Awesome Jquery Image Slider Tutorials & Plugins
- 13Incredible Jquery Tutorials For Playing With Images
- 15 Best Jquery Lightbox Plugins
- 100+ Collection Of New Jquery Plugins And Tutorials
- 50+ Best Jquery Table Plugins
- 7 Popular Jquery Image Gallery And Slider Plugins : Simple & Easy To Use
- 90+ Useful Jquery Tips,Tricks And Techniques
 Twitter
Twitter Facebook
Facebook RSS
RSS
